パンフレット入稿について その4 〜リッチブラック上の白抜き文字の見当ズレ対策〜

リッチブラック上の白抜き文字がズレ(見当ズレ)ないように一手間入れる
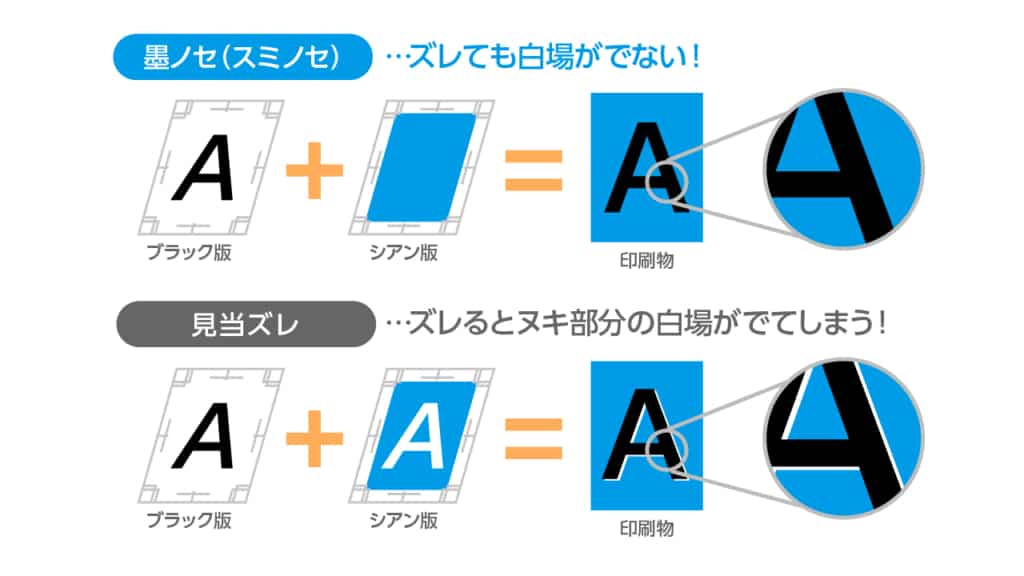
この記事紹介したリッチブラックですが欠点があります。四色重ねて黒色を表現するため、細かい部分でズレ(見当ズレ)が発生し、細かい白抜き文字では適切でないようです。

井上会のリーフレットはほぼ全ページ黒背景に細かい白抜き文字というレイアウトのため致命的です。
回避するためには、リッチブラックを使わず、K100の背景の上に文字を乗っければ良いようです。
※この方法を「墨ノセ」というようです。

しかしK100の背景だと濃い黒が表現されません。。。。
いい感じの回避方法はないか。ネットを探ってもなかなか情報が出てきません。
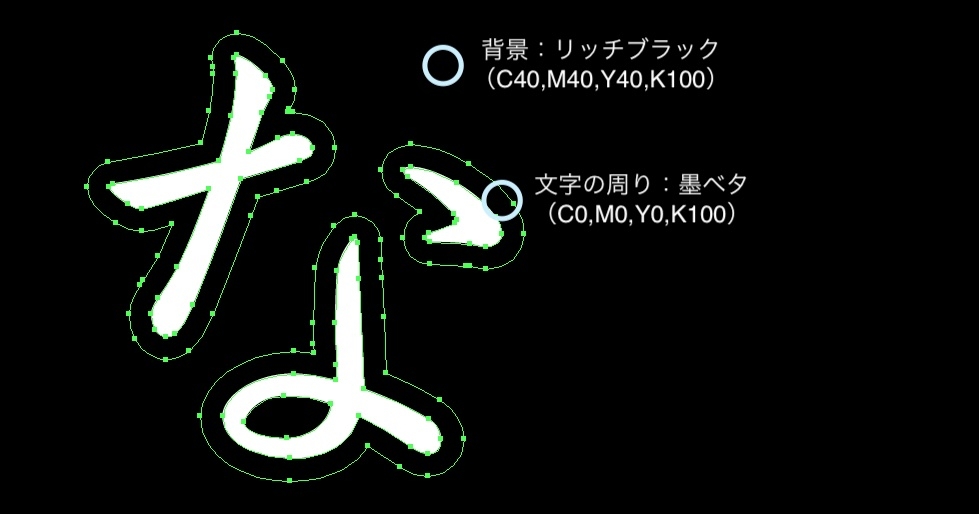
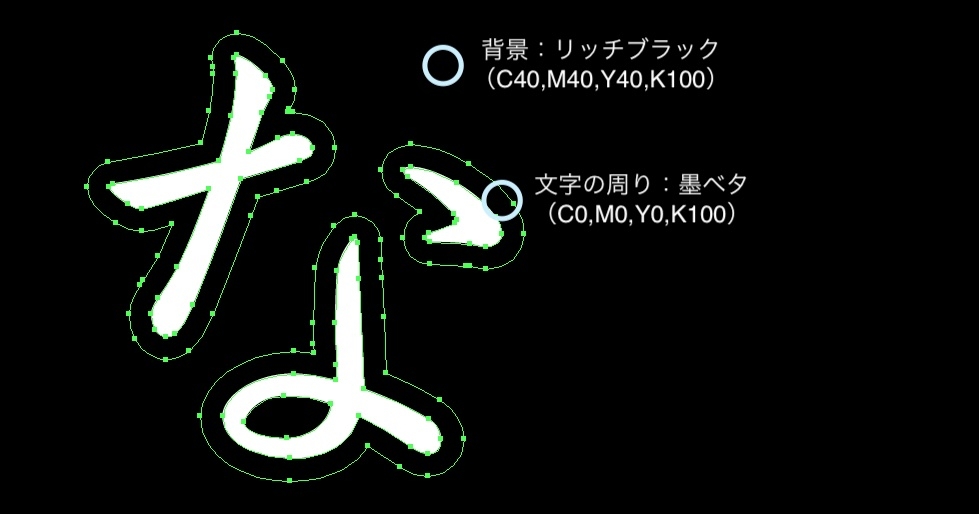
ここで閃きました。「文字の周りだけK100にすれば良いのでは?」

このように文字の周りだけ墨ベタにすることで、文字周りの見当ズレは防ぎつつ、背景をリッチブラックにすることがでるのではないか?
手順は下記です。
①文字を全てアウトライン化する
文字を選択して、 [ツールバー > 書式 > アウトラインを作成] でアウトライン化できます。
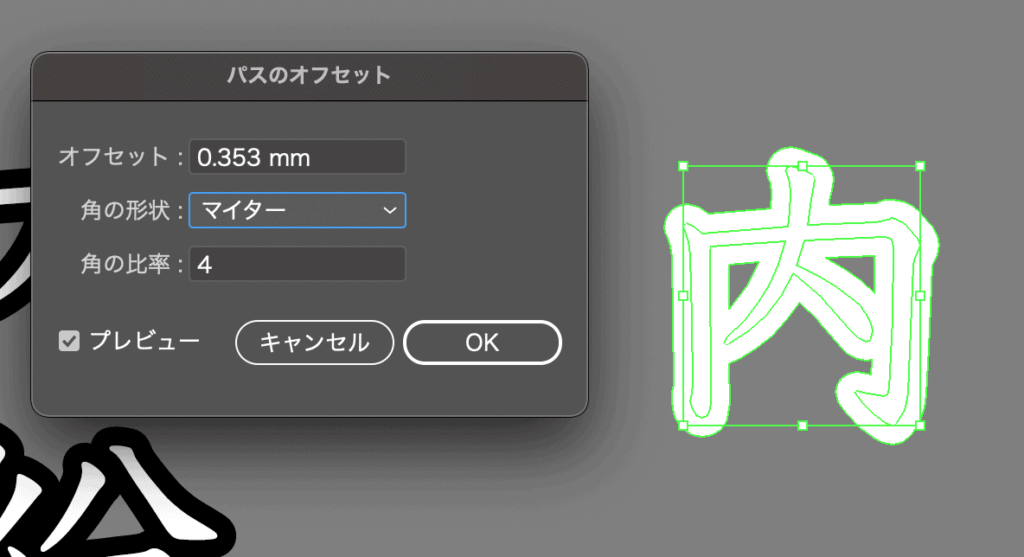
②アウトライン化した文字を少し外側に広げる
アウトライン化した文字を選択し [ ツールバー > オブジェクト > パス > パスのオフセット ] を選び
広げる大きさを指定して文字を少し外側に広げます。
今回は1px分だけ大きくしました、オフセットを大きく取りすぎると別の文字とくっついてしまうので気をつけてください。

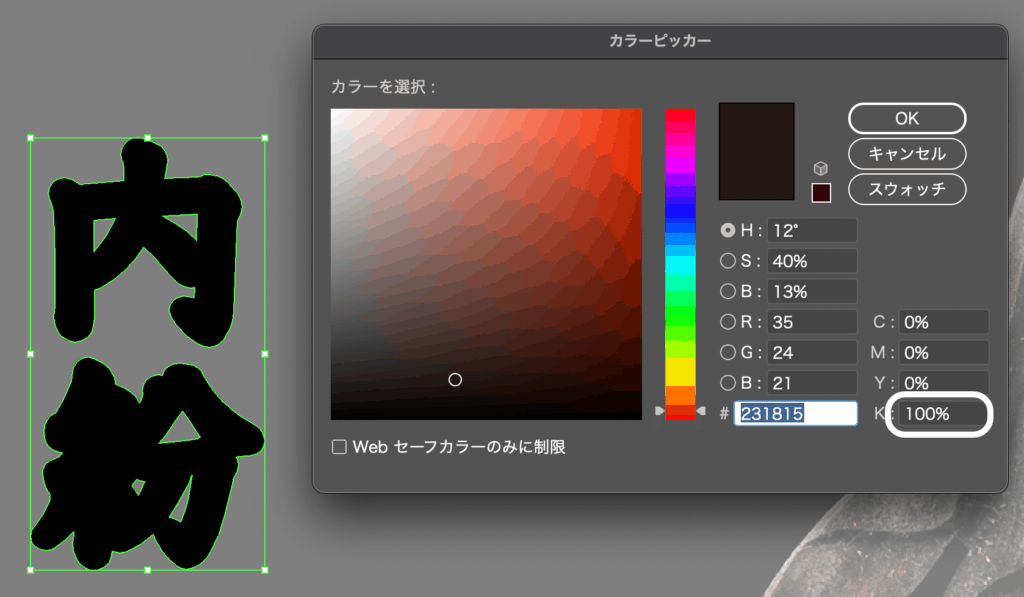
③アウトライン化部分の色をK100にする

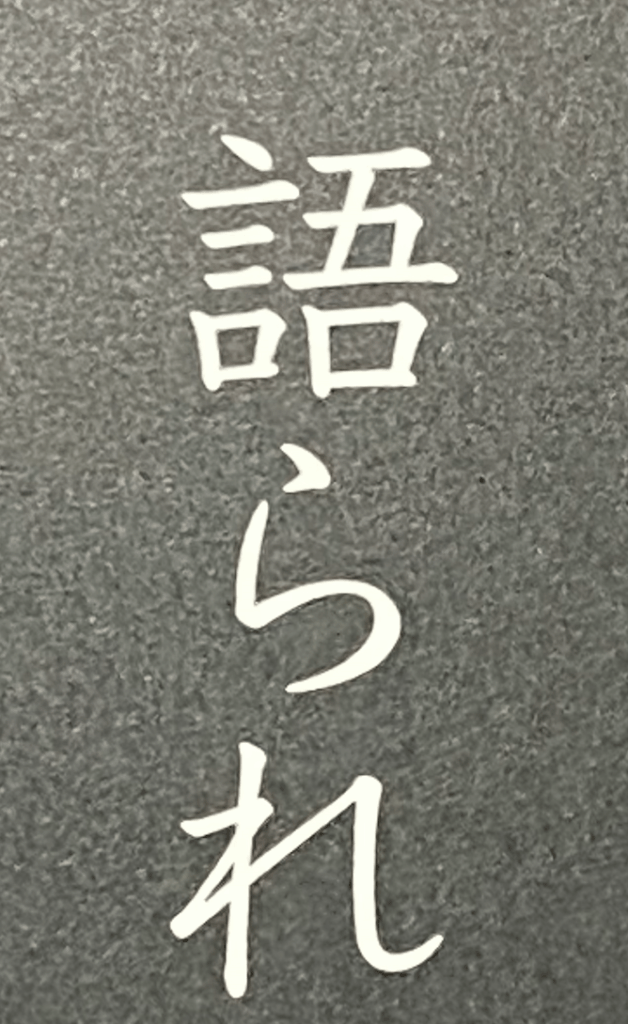
④できあがり

出来上がったものを拡大してみてもフチ取りが全くわからないくらいに白抜きが綺麗に出力されました!!!!

ちなみに後日更にネットで調べたところ、同様の方法で回避している方もいました。少し安心です。
そんなこんなで綺麗な白抜き文字を作ることができました!
作ったリーフレットはこちらから是非資料請求してみてください。





