くずし字の自動認識にチャレンジ!⑤〜IIIFマニフェストの作成〜


こんにちは!井上咲です✨
縁あってソフトウェア周りを少しだけ手伝わせてもらってます!
まだまだ新米ですが、ちょっぴり技術系のことも紹介していきたいです!
シリーズ
- くずし字の自動認識にチャレンジ!①〜くずし字〜
- くずし字の自動認識にチャレンジ!②〜史料の画像化〜
- くずし字の自動認識にチャレンジ!③〜くずし字認識のお試し〜
- くずし字の自動認識にチャレンジ!④〜IIIFホスティングサービスでの画像公開〜
- くずし字の自動認識にチャレンジ!⑤〜IIIFマニフェストの作成〜
- くずし字の自動認識にチャレンジ!⑥〜くずし字認識の精度検証〜
前回の記事で、iiif Hostingというサービスを利用し、画像をIIIFで公開する方法を説明しました。
…ですが、KuroNetのくずし字認識サービスを使うまでには、もうひと手間必要です。
iiif Hostingで行ったのは、画像1枚1枚を公開する作業。
複数の画像をひとまとめにする、いわゆる製本作業が必要になります。
今回は、IIIFの製本情報とも言うべき「IIIFマニフェスト」の作成方法と公開方法を説明します。
IIIFマニフェストには製本情報として様々な情報を付与できるのですが、ここではKuroNetのくずし字認識サービスを利用できる最低限の設定に留めます。
詳細な情報については、 Qiita に書いてくださっている方がいます。
IIIF Manifestを書く:会津日新館細江図を題材にを参考にしてください。
本記事で説明する手順は以下の通りです。
- IIIFマニフェストの作成
- マニフェストにキャンバスの追加
- キャンバスにIIIF画像を追加
- IIIFマニフェストの公開
- マニフェストの保存先を JsonStorage に選択
- JsonStorage で IIIF マニフェストの公開
 画像の公開で使ったサーバーとは別に、マニフェストの公開用にサーバーが必要になるんですねぇ
画像の公開で使ったサーバーとは別に、マニフェストの公開用にサーバーが必要になるんですねぇ
今回はお手軽に作成と公開をするために、IIIF Manifest Editor を使用します。
IIIF マニフェストの作成
IIIF Manifest Editor へアクセスし、新規マニフェストの作成を選択します。

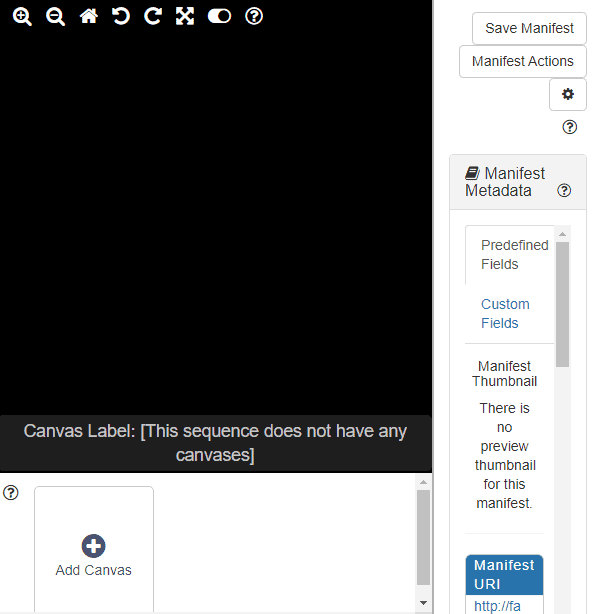
マニフェストの編集画面が開きます。
空のマニフェストなので、まだ何も表示されません。

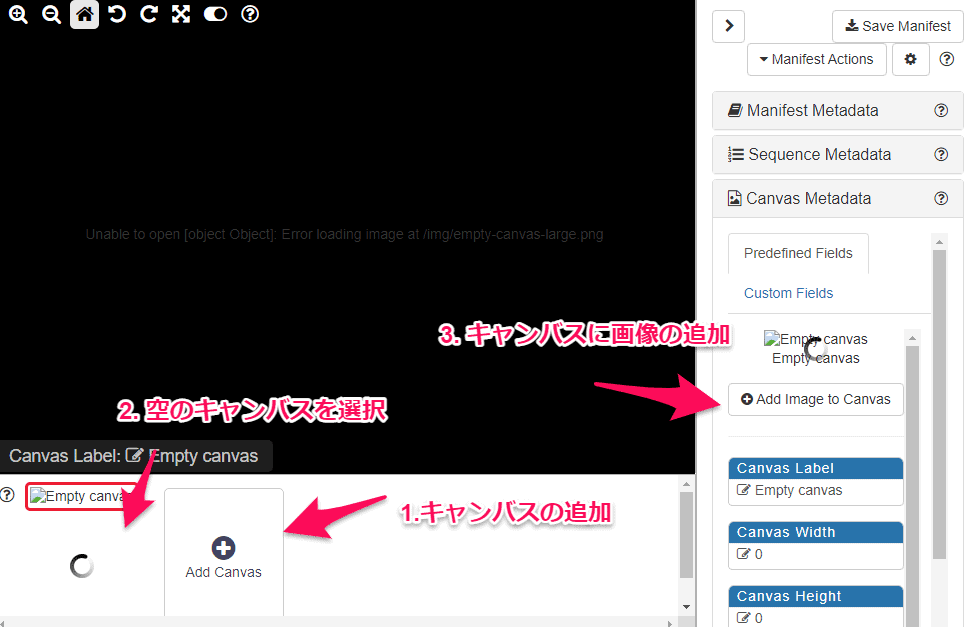
キャンバスを追加し、キャンバスに画像の追加をしていきます。

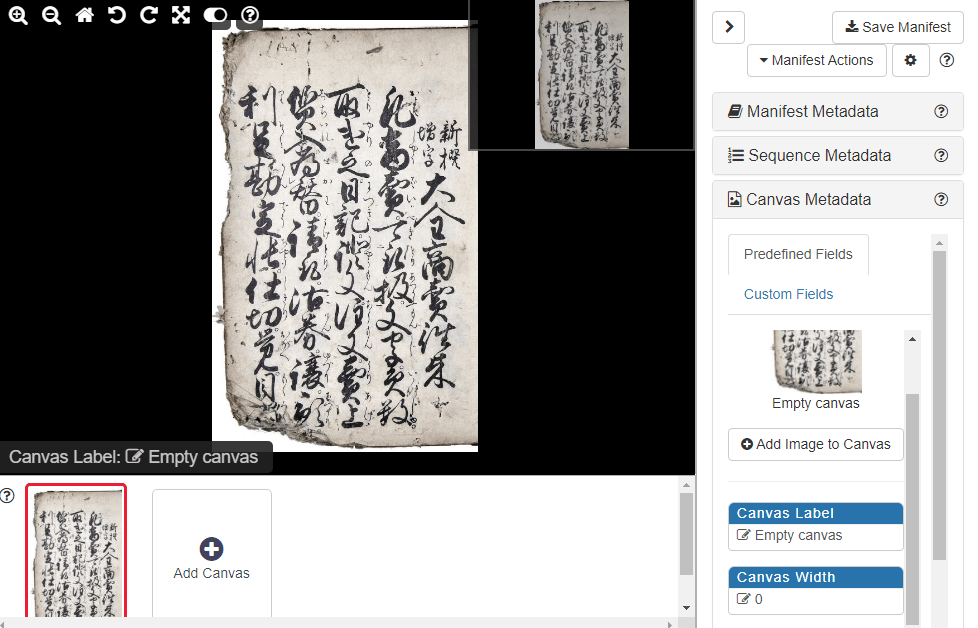
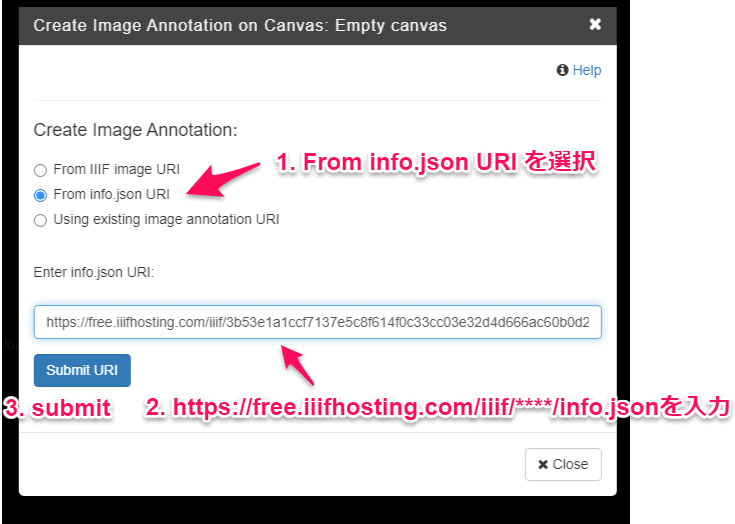
前回の記事で公開した画像の info.json のURIを使い、画像を追加します。

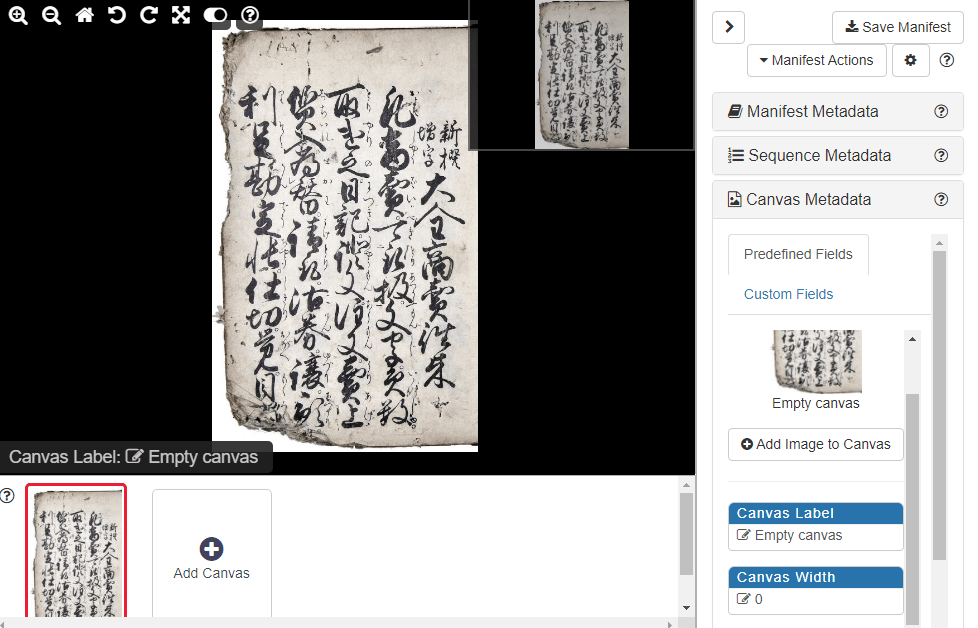
画像が正しく認識されると、マニフェストエディタ上に画像が表示されます。
ビューワー上でも iiifHosting で公開した画像が表示されることを確認できます。

同じ手順を繰り返すことで、複数の画像をマニフェストに追加できます。
今回は1枚だけ解析できれば良いので、これで先に進みます。
画像の引用元
出典:八潮市立資料館寄託 大瀬高橋義一家文書2061(複製本CH1309)『れきナビ』講座:くずし字にチャレンジ! 往来物
IIIF マニフェストの公開
編集したマニフェストは manifest.json という形で手元のPC上にダウンロードできます。
ただ、本記事ではKuroNetのくずし字認識サービスを利用するのが目的なので、サービスにこの manifest.json を読み込ませる必要があります。
そのためには、作成したマニフェストをサーバーで公開します。
幸い、IIIF Manifest Editor には、JsonStorage というサービスを使ってお手軽にマニフェストを公開する方法が用意されています。
今回はこのお手軽な方法でマニフェストを公開する手順を説明します。
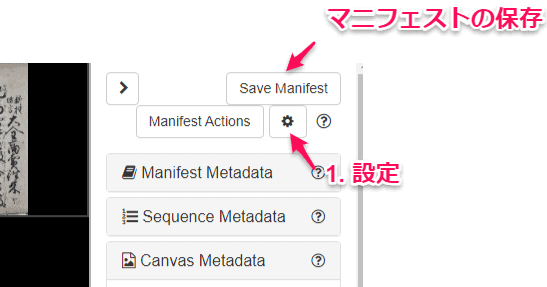
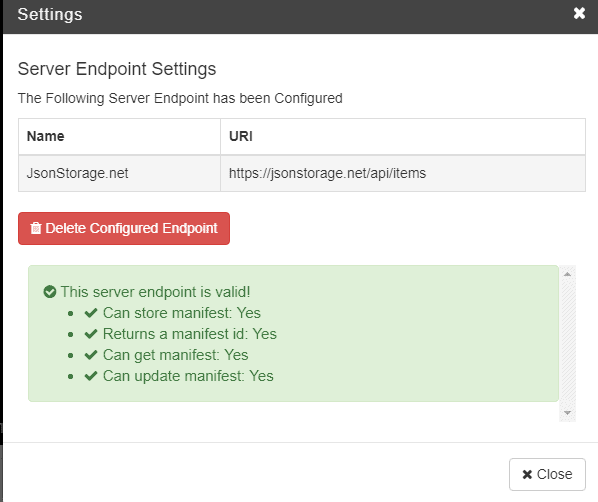
まず、マニフェスト編集画面右上の設定アイコンをクリックします。

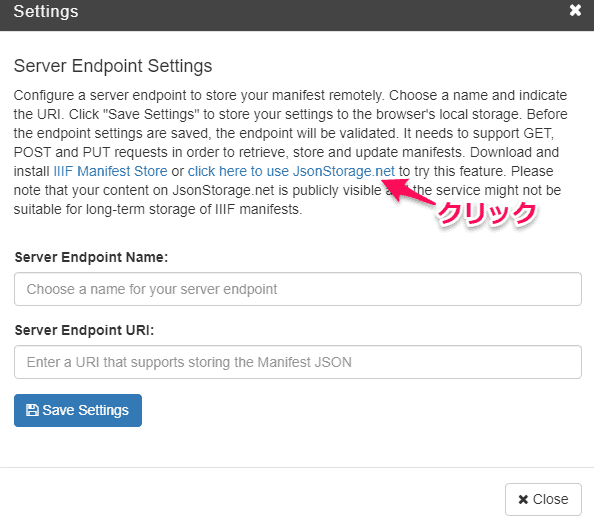
マニフェストの保存先を設定できます。
今回は JsonStorage を使うので、「click here to use JsonStorage.net」をクリックします。

「Save Settings」をクリックすると、正常にサーバーが認識されます。

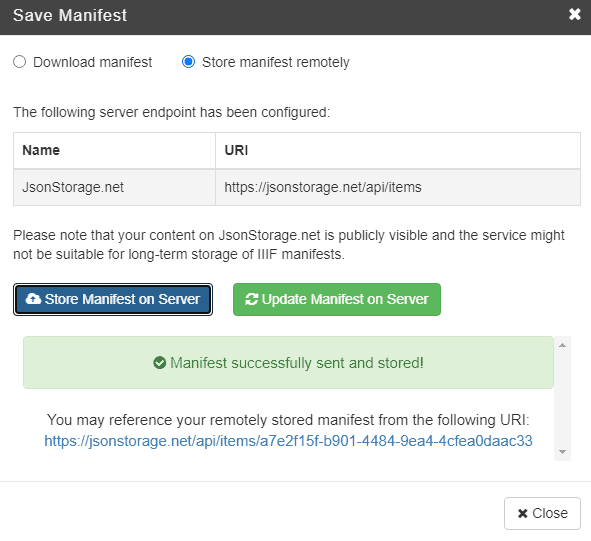
設定画面は「Close」し、今度は「Save Manifest」を選択します。
「Storea manifest remotely」を選択し、
「Store Manifest on Server」をクリックします。
すると、マニフェストがサーバー上に保存され、マニフェストの公開先URIが表示されます。

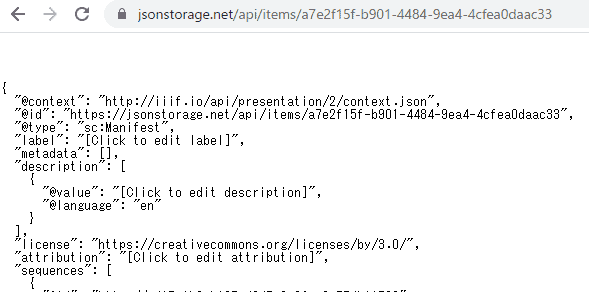
今回は、https://jsonstorage.net/api/items/a7e2f15f-b901-4484-9ea4-4cfea0daac33 に公開されたようです。
試しにアクセスしてみると、manifest.json の中身が表示されました 🥳

IIIF のビューワーはこのマニフェストを元に画像を表示していくわけですね!
お疲れさまでした!
画像をIIIFで公開し、その製本情報となるマニフェストの公開が完了です!
これでようやく、KuroNetのくずし字認識サービスを使う準備できました。
次はいよいよ、くずし字認識のお試しに入っていきます。
次回記事もお楽しみに!





